
Maps are nothing new; humans have been recording the layout of the world around them for close to 8,000 years. What started out as cave paintings developed into hand-drawn maps on parchment, which eventually turned into machine-printed atlases, and, most recently, into GPS guidance. While mapmaking has been primarily the job of cartography experts and companies like Rand McNally and Garmin, technology has allowed for an awesome shift, giving the power to document one’s surroundings back to the people.
OpenStreetMap is an open-source community mapping project that uses a combination of satellite images and human input to survey and document the world. One of OpenStreetMap’s biggest contributors is the startup company MapBox, which just released a new map editor for OpenStreetMap called iD. While the capability to edit and correct information in OpenStreetMap has always been present, it just got a whole lot easier thanks to MapBox’s iD editor. It runs completely on Javascript and it’s easy to get started editing and documenting the world around you.
Getting started

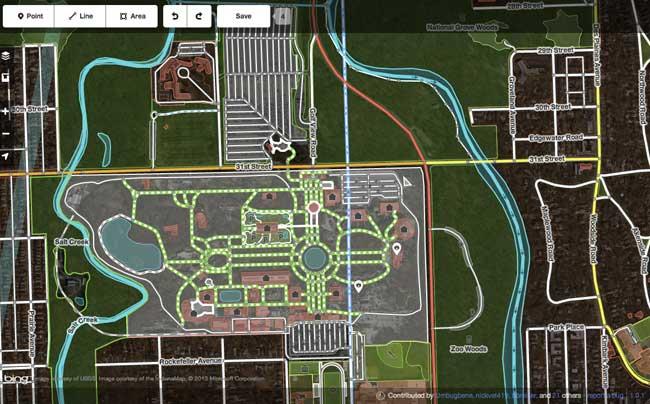
To use OpenStreetMap, set up an account or log in using your OpenID, Google, Yahoo, or WordPress credentials. Once you’re logged in, it’s time to start editing. The previous map editing tool, Potlatch P2, is still active, but it’s not nearly as user friendly. Ensure you’re using the iD editor by clicking on the arrow next to “Edit” near the top of browser window and clicking on “Edit with iD.”
There are very few limits with iD and OpenStreetMap, but, much like Wikipedia, any changes you make will be visible to everyone once you click “Save.” In other words, don’t make alleys into streets named after yourself. Not only will it confuse people who use OpenStreetMap for navigation, but it also has the potential to turn your alley into a busy thoroughfare. If you make a mistake, there are handy undo and redo buttons along the top of the screen.

MapBox also tells us that there is a small team of editors who continuously review changes taking special note of new user signups, the number of changes, and other signs of errant edits or vandalism. The editors are able to easily revert the changes and will message and/or temporarily block a user if necessary.
Map it up!
There are three basic building blocks available: mark a point of interest, draw a line, or define an area. What’s the difference between an area such as a building and a point of interest at the address? If the building only houses one thing, like a church, school, or house, then you’ll want to add the relevant information for the building. If it’s a building such a strip mall that has several businesses but is one continuous edifice, make each store a point of interest and add the information for that point.
Marking a point of interest is one of the most common scenarios. For example, while the name of a business might be listed, it’s likely that much of the information for the business is missing. Clicking on the point will allow you to add information such as the full address, website, phone number, and more. It’s also possible to label what type of business it is. The iD editor gives you a few basic options, but entering the type in the search box in the right column above the business details will bring up more business types. To change the type of business or building, simply click on the arrow to the left of the feature type.

The next creation option is drawing a line. Sounds pretty easy, right? This kind of line is created using pivot points to indicate where a road, pedestrian path, canal, or highway is located. Because much of an area’s topography is already included thanks to satellite images that OpenStreetMap has already added, most major roads, highways, and rivers are in place. However, there are plenty of opportunities to edit newer streets such as those in sub-divisions and streets that dead-end at a set of train tracks, only to reappear a block later. When creating lines, remember to bring the line all the way to an intersection with another line so that the map remains accurate when giving directions.
To edit roads or create a new one, click on “Line.” As you move the cursor around the map, you’ll notice nodes appear at intersections or wherever a road isn’t perfectly straight. Click on a node to begin drawing a new line or click and hold to move the current line. Double click on the last node in your line when you want to end it. It took us a few minutes to get the hang of creating the nodes and drawing non-straight lines. It’s very similar to tracing along the outside of an image that you wish to cut from a picture in Photoshop or other photo editors. Once you’ve created the path, iD will prompt you to enter information about it just like it did with editing a point of interest.

The final building block in iD and OpenStreetMap is creating or editing an area, which is, logically enough, done by clicking on “Area.” Areas include elements such as buildings, houses, parks, lakes, or even zoos. The node moving method used with drawing roads is again used with areas to create the most accurate depiction of a location. Sometimes it’s an edit as minimal as clicking on an outline to include a front porch, or it can involve rotating a building to more accurately reflect its position in a parking lot.
Because the satellite images that form the background of iD aren’t perfect, it’s possible to add an area that’s been looked over. Use the cursor to drop the first node at a corner of a location and outline the location with additional nodes as needed. When it’s complete, click on the first node again to release the cursor. After that, add information as necessary to the new spot you created.

Conclusion
We had a lot of fun using iD to edit OpenStreetMap. Adding information about restaurants and businesses in our area is strangely addicting, and we found ourselves frequently humming “People in your Neighborhood.” It’s incredible to see a map change before your eyes and to realize that anyone can be a part of it. With this user-friendly editor, the information contained in the map is only going to grow and could even out-Google Google at its own game – all due to people’s knowledge of the world around them.
Give the iD editor a spin and let us know what you think.


